The concept known as search engine optimization is spreading like fire. Any business irrespective of its industry vertical, whether it’s a startup or an already established one can gain benefits using SEO tactics and those who don’t even bother, I am sorry to say you have a lot to lose. So wake up and smell the coffee. Time to up your game using an SEO-friendly website.
Now I must say that SEO has really a bad reputation where businesses often tend to overdo or underdo certain things. Well, we do get it! No need to worry about it, the following post can guide you well in creating an Angular-based website which is quite SEO-friendly as well. So Google rankings is no longer a big question for you!
Creating a strong online presence, i.e. creating a web application is pretty much in vogue. And for that, you will come across a plethora of server-side and client-side javascript frameworks and technologies. Out of them, choosing the right one is the main concern. Fret not, there are several staple technologies such as Angular, Node, and Vue which you can never go wrong with.
Angular is highly known for developing single-page applications, dynamic websites and hybrid apps at a pretty breathtaking speed. In fact, over a span of a few years, it turns out that Angular has become the first choice for millennials as well as GenZ. Wondering why?
- Directives to extend HTML attributes
- TypeScript
- Jquery Libraries
- Unit Testing
- Routing
- Controllers
- Hierarchical Dependency Injection
- Two-way binding
- Event-Handling
- Expressions to bind data to HTML
- Composability
Being one of the best open-source web app framework written by TypeScript, Angular is highly recommended to develop dynamic range of desktop, mobile, and web applications. And progressive web applications is no exception. The features of Angular are behind the success and popularity of the framework.
Further below I would like to mention how businesses can benefit from using Angular as a framework for their web development project in 2023.
#1 Consistency
One of the obvious advantages of using Angular over other available frameworks is that it offers a great amount of consistency. Well, one of the prime issues found in the web development era is inconsistency and delayed time-of-market.
In addition to all this, the overall development cost is escalated and at the same time, the overall efficiency is reduced. Now can you afford all this? Of course, not!
This is why Angular is considered every now and then. When you try developing different types of mobile and web apps using Angular, consistent code is necessary here. As a result, developing websites becomes way easier with the use of templates and predefined snippets of code.
Angular is a fully responsive web design framework that is highly preferred when it comes to consistency.
#2 High-end Productivity
Another interesting benefit gained from using Angular is that it leads to high-end productivity. When the code remains consistent, increased productivity is inevitable. In fact, it may quite interest you to know that development teams no longer have to invest lots and lots of time, and energy, because everything here is well-taken care of by Angular itself.
The technology organizes codes into buckets as a result, by doing so the app functionalities become way more simpler and better. Here lazy loading is given pretty much importance. So basically when using Angular dissecting and distributing activities among different team members makes things way more easy, enhanced productivity and whatnot!
#3 Enterprise App, single-page App, Progressive web apps
Lastly, whether you want to develop an enterprise application or a single-page application or a progressive web application, Angular turns out to be the sure-shot answer to take into consideration. In fact, Google vouches for the Angular development concept. Some of its core features such as progressive refactoring, easy testing, and component reusability make it worth considering for enterprise app development. If you develop single-page apps using Angular, you can offer an amazing user experience like never before.
Angular comprises a NPM package that allows developers to create progressive web apps with a great feel of a native app and amazing page-load time.
So enough about Angular. Now it’s time to focus on how to make your Angular-based website SEO friendly.
Angular and SEO- The Equation?
Of course, Angular is highly recommended for developing fast, reliable and amazing web applications. However, there is some problem here. Most single-page applications end up facing the same issue of crawlers being unable to recognize the entire page. So the content is not read by them. This problem is not new though. Search engines have been unable to render Javascript-based websites; fortunately that’s not the case anymore.
Search engine crawlers often called spiders or bots tend to browse different web pages and add them to the search engine’s index. When this indexing happens your website automatically gets ranked and potential visitors can see your presence. Search engines most of the time try to match the content to the search query. It is believed that when search engine crawlers are able to index your content seamlessly the more likely your website will be ranked. Which eventually leads to better traffic, high-end popularity and whatnot! Seems quite easy peasy right? Well in most of the cases except Angular or any other Javascript framework.
Further, I would like to mention some Angular SEO challenges that must be taken care of in the first place.
#1 Invisible content to the bots
One of the common challenges faced when using Angular is that it doesn’t reload pages as well as does not seamlessly support metadata of the web pages seamlessly. Now search engines have always been a bit hostile towards Javascript-based web application development projects. And that’s the reason why most Angular-based applications tend to fail when it comes to rendering the content.
The bots are unable to see and fetch it from the source. And unfortunately, Angular has a bad reputation for not storing data on the source.
#2 Loading Speed
Another challenge that must be taken care of is the loading speed. Of course, Angular applications are more user-friendly, highly scalable, robust and intimidating but they aren’t great in regards to speed optimization. In fact, you may find this pretty weird that most of the time Angular-based applications load as a blank screen for a couple of seconds right before the homepage is being rendered properly. As a result, it becomes a major turn-off for the end visitors.
So what to do, how to make your Angular application more SEO friendly?
Tips to Develop SEO-Friendly Angular Websites
Here’s some good news for you! All the aforementioned issues are not 100% correct. Yes, you read it right! Several search engines such as Google and Bing have started to index Angular-based websites or single-page applications is a better way.
Further, I would like to mention several tips and hacks to take into account when developing an Angular SEO-friendly app.
#1 Titles and MetaData
The first and foremost thing that must be taken into consideration is to keep tabs on titles and metadata. One of the superpowers of Angular is that it is quite easy to change titles and metadata on web applications. You need to make search engines crawl through them and rank higher. Right from updateTag(), addTag() to removeTag(), getTag(), addTags(), getTags(), removeTagElement(), there are various methods to do so.
Do not forget this, Angular ensures that there is no duplication of metatags. So in case, if one exists, you won’t be able to add it.
#2 Showcase the Content to the bots
When you are able to forcefully make content visible in front of the bots, you are more likely to get ranked on the search engine. Make sure that the correct data is rendered and in case, and if there is a need do not hesitate in changing the content of the existing website. After all, it’s all for the greater good. Remember this, most of the Angular-based websites, especially single-page applications, require more attention to detail.
Keep modifying the data so that crawlers can obtain specific content from the source end.
#3 Angular Universal
Last but certainly not the least point that must be taken care of is understanding the Angular Universal. Now what is this term? Well, it is a technology provided by Angular with the objective to render all the angular-based applications on the server. Here the server can seamlessly pre-render especially if the user is visiting your website for the very first time. In addition, Angular Universal provides great assistance when it comes to enhancing the performance and accessibility of the application.
Step 1- Use this command
ng new angular-universal
What happens next?

Step 2 – Run the Application
ng serve
Step 3 – Check it on http://localhost:4200 and check the view source of the web page.

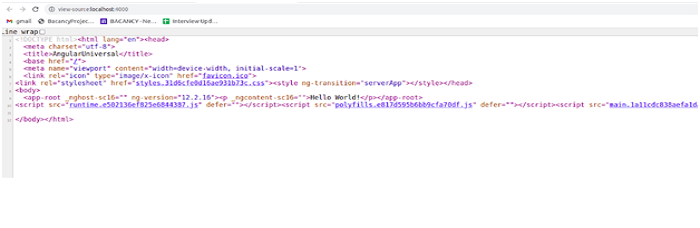
Can you find any content? See < app – root >< / app – root > Nope! Simple it’s because you haven’t implemented SSR yet.

Step 4 – Add @nguniversal/express-engine to the application.
ng add @nguniversal/express-engine
npm run build:ssr
So is SSR implemented successfully? Now you may check the source page again and see the difference.

Final Words
This is not it; there is a plethora of different ways available when it comes to Angular-SEO practices to consider. The key is to choose wisely and nothing can go wrong with your web development project.